Today, I was trying to animate a menu-like view so that it slides out of a bar of buttons at the bottom of my application.
Easy enough, I read some documentation about animations here. And I end up with code similar to this in the controller responsible for the sliding view:
|
1 2 3 4 5 6 7 8 9 10 |
CGRect frame = self.view.frame; // make sure the view initially sits outside the screen frame.origin.y = 480; self.view.frame = frame; [UIView beginAnimations:nil context:NULL]; [UIView setAnimationDuration:1]; frame.origin.y = referenceFrame.origin.y - frame.size.height; self.view.frame = frame; [UIView commitAnimations]; |
Nothing spectacular. I make sure the initial view in outside the visible part of the screen and I animate the view into its final position.
Now my view slides up but in my case the final position is on top of another view. So there is content below its final position. My sliding menu ends up sliding up in front of the button bar and all. Not so nice but the solution is simple right ? just animate the height of the view as well. It will appear to slide out of the whichever view you selected as a reference view.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
CGRect final = self.view.frame; // before animating, set the view height to 0 CGRect initial = final; initial.origin.y = self.referenceFrame.origin.y; initial.size.height = 0; self.view.frame = initial; [UIView beginAnimations:@"showShareMenu" context:NULL]; [UIView setAnimationDuration:1]; final.origin.y = self.referenceFrame.origin.y - final.size.height; final.size.height = final.size.height; self.view.frame = final; [UIView commitAnimations]; |
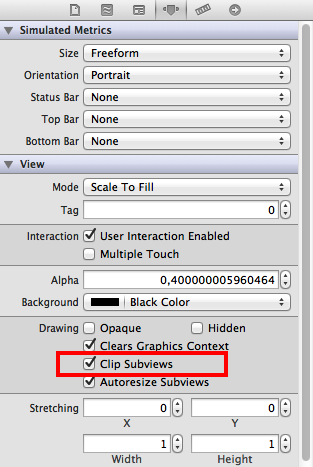
Well not so fast !! my view has kept its initial size. I had to search for a while. My view was not resizing because of its content. In the end, I had to change my views property so that it ‘Clips Subviews’
TiMoch on edge